XHTMLが普及したわけ
TTT Editorの開発が行われていた時は、サイト言語の主流はHTML4.01Transitionalでした。
しかし現在のサイト制作時に用いる言語の中心はXHTML 1.0 Transitionalへと
移行している事実があります。
これは携帯電話の機能向上と、I-Phoneに代表されるユビキタスな携帯端末の性能向上、
CMSによるサイト構築なども大いに関係しています。
要は端末の多様化が進んできているため、単にhtmlファイルのみで対応できた次代よりも
CSSによるサイトデザインを進めて、携帯端末では容量の少ないhtmlファイル文章を
読み取ってもらう必要が多くなってきている事が挙げられるでしょう。
以前はパソコンでしか読み取る事が出来なかったホームページなどが
現在の高機能携帯では難なく読み取る事が出来る様になった為、やはり容量が少なくなるファイルの方が
外部からの接続時間が短くなるからです。
SEOを多少なりとも意識してサイト構築を行いますと、どうしても接続スピードは
無視出来ない要素になっており、0.1秒でお客さんが減る恐れがある販売サイトでは、
XHTML+CSSでのコーディク技術で、ホームページを制作する必要が生じてきます。
XHTMLに対応させるTTT Editorの調整
XHTMLとHTMLの違いといっても多々あるのですが、
実際のサイト制作では以下の事項に気を付ければ、全く問題ありません。
- タグ・要素は全て小文字を使う事が決まりになります。
- 改行は<br>ではなく<br />を使う。
- 必ず開始と終了のタグを、先に出した空要素以外では用いる。つまりHTMLでは可能だったリスト要素の開始タグだけで十分というタグ入力は認められない。
- 「&」は必ず「&amp;」と記述する
他にも注意点はあるのですが、TTT Editorへの設定はこの位で対応出来ます。
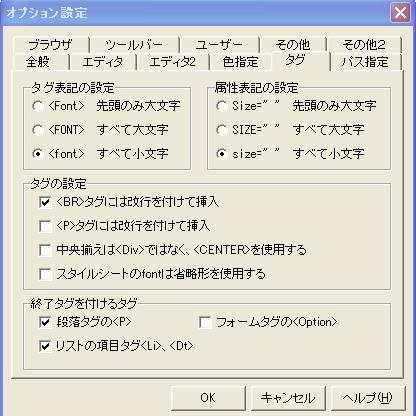
まず一番目の全てのタグ要素を小文字という部分ですが
TTT Editorの設定で簡単に対応出来ます。(下図参照)

御覧のように、簡単に設定を行う事ができるので、これだけで1と3へ対応してしまいます。
では残る2への対応ですが、これには登録タグ機能とショートカット・キーの割り当てを使えば解決出来ます。
やり方は簡単で
- 登録タグに<br />を登録
- <br />にショートカット・キーを割り当てる
と、簡単な設定で大丈夫です。
4番目の「&」は必ず「&amp;」と記述するという部分も、
実はショートカットキーの設定で、簡単に対応出来てしまいます
そうなんですね・・思ったよりも設定が簡単に出来てしまうということです。